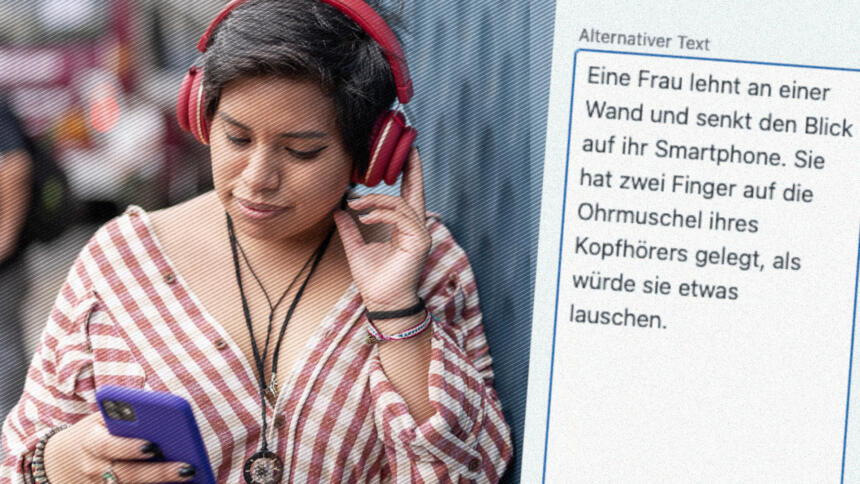
Bilder im Internet sind nicht einfach nur Bilder – dazu gehört noch ein Textfeld namens Alternativ-Text, oder kurz: Alt-Text. Viele Menschen ohne Sehbehinderung beschäftigen sich damit wohl nur flüchtig, und genau das möchte Casey Kreer, Beraterin für digitale Barrierefreiheit, ändern. Denn das Textfeld ist dafür da, befüllt zu werden, damit andere diese Bildbeschreibung nutzen können.
Auch Suchmaschinen wie Google nutzen Alt-Texte. Wer den Begriff „Alt-Text“ googelt, findet vor allem Tutorials, um Suchmaschinen zufriedenzustellen. Dabei geht es bei Alt-Texten viel eher um Menschen. Die Bildbeschreibung ist nicht nur für blinde Menschen da und für Menschen mit Sehbehinderung, sondern für „alle anderen Personen, die sich damit schwertun, die Intention eines Bildes einzuschätzen oder Details zu erkennen“, wie Kreer erklärt.
Ihre Tipps für bessere Bildbeschreibungen hat sie am heutigen Freitag in einem Vortrag bei FireShonks präsentiert. Das ist eine der dezentralen Veranstaltungen, die dieses Jahr als Ersatz für den Kongress des Chaos Computer Clubs stattfinden.
Alles netzpolitisch Relevante
Drei Mal pro Woche als Newsletter in deiner Inbox.
„Habt bitte einfach keine Angst davor, irgendwas falsch zu machen“, sagt Kreer. Jede Bildbeschreibung sei besser als keine. Es gebe aber ein paar Dinge, die man beachten kann. Was sie damit meint, macht sie anhand von Beispielen anschaulich.
Ein bis zwei Sätze reichen aus
Eines von Kreers Beispielen ist ein Foto, das sie selbst getwittert hat. Anlass des Tweets war eine Schulung über Barrierefreiheit. Für das Foto präsentiert Kreer in ihrem Vortrag mehrere mögliche Bildbeschreibungen. Eine davon ist eher knapp:
Eine Vortragsfolie zum Thema barrierefreie Überschriften, davor ein Mikrofon und ein Tablet mit geöffneter Website.
Eine andere Bildbeschreibung ist dagegen sehr ausführlich:
Ein Fernseher zeigt die Folie mit der Überschrift: „Barrierefreie Inhaltsgestaltung im WebCMS – Überschriften“ – darunter in grauer Box „Überschrift 1 als Seitentitel, Überschrift 2 für Hauptüberschriften, Überschrift 3 für Zwischen-Überschriften […]“ … davor ein iPad Pro mit Apple Pencil, das die Website der TU Dresden zeigt. Vor beiden Geräten befindet sich ein professionelles Mikrofon in einer Mikrofon-Spinne.
Die Empfehlung von Kreer ist klar: Die kürzere Bildbeschreibung genügt. Meist würden ein bis zwei Sätze reichen, so Kreer, es komme auf den Kontext an. „Kontext is Queen“. In diesem Fall hat das Foto bloß den Tweet illustriert, in dem sich Kreer über die Schulung freut. In dem Tweet ging es nicht darum, dass Betrachter*innen die gezeigten Schulungsunterlagen genau studieren.
„Fasst euch kurz, aber werdet ausführlich wenn nötig“, fasst Kreer zusammen. Nutzer*innen sollten zuerst die wichtigsten Aspekte eines Bildes beschreiben. Und was wichtig ist, ergibt sich oft erst im Kontext. Zum Kontext gehört der begleitende Tweet, Tröt oder Blogartikel. Das bedeutet: Für ein und dasselbe Bild können je nach Anlass verschiedene Bildbeschreibungen passen.
Auch wir bei netzpolitik.org nutzen Alt-Texte – allerdings bislang eher aus dem Bauch heraus. Es kann also sein, dass man auf unserer Seite auch fehlende oder weniger gut gestaltete Bildbeschreibungen findet.
Kernaussagen bei Diagrammen, Emotionen bei Kunst
Grundsätzlich rät Kreer dazu, die Arten von Bildern zu benennen, zum Beispiel Screenshot, Cartoon, Fotografie oder Bleistiftzeichnung. Wichtige Texte in einem Screenshot sollten noch einmal als Fließtext in der Bildbeschreibung auftauchen. Dabei können Programme zur optischen Texterkennung (OCR) helfen, bei Apple-Geräten kann das bereits die App „Fotos“; auch die Google-App Lens beherrscht OCR. Ist ein Text für die Bildbeschreibung zu lang, könne man ihn zusammenfassen, rät Kreer – aber mit dem Hinweis, dass das eine Zusammenfassung ist.
Etwas anspruchsvoller wird es bei Infografiken wie etwa einem Diagramm. Hier ist nicht einfach nur eine Beschreibung gefragt, sondern auch etwas Interpretation. „Interpretiert je nach Kontext Daten und Graphen“, rät Kreer. Wenn man etwa in sozialen Medien ein Diagramm postet, sei es wichtig, die Kernaussage kurz und knapp zusammenzufassen.
Wir sind communityfinanziert
Unterstütze auch Du unsere Arbeit mit einer Spende.
Als Beispiel zeigt Kreer ein Flächendiagramm. Es stellt dar, wie mit der Zeit immer mehr Menschen einen Impfschutz gegen das Corona-Virus erhalten haben. Auch in diesem Fall spielt wohl der Kontext eine wichtige Rolle: Dieselbe Grafik in einem wissenschaftlichen Kontext braucht wohl eine längere Beschreibung als in einem Social-Media-Post, der schlicht davon handelt, dass man sich über den Fortschritt der Impfungen freut.
Sobald man Daten interpretiert, so Kreer, sollte man das dazu schreiben. Von automatisch generierten Beschreibungen per Bilderkennung hält sie wenig. „Das ist niemals – zumindest bem aktuellen Stand der Technik – ein ordentlicher Ersatz dafür, was eine menschliche Bildbeschreibung ausmacht“.
Nochmal ganz anders können Bildbeschreibungen bei Kunst klingen, wie Kreer erklärt. Wenn jemand eigene Kunstwerke postet, rät Kreer: „Ihr und nur ihr könnt wissen, wie ihr eure Kunst beschreiben wollt, damit es bestimmte Gefühle auslöst“. Die Bildbeschreibung bei Kunst sei ein Teil des Kunstwerks. Möchte man dagegen Kunst von anderen interpretieren, solle man laut Kreer klar machen, wenn es sich um eine Interpretation handelt.
Die Folien des Vortrags von Casey Kreer sind online abrufbar, ein Mitschnitt der Veranstaltung dürfte in Kürze unter media.ccc erscheinen. Ein knappes, deutschsprachiges Tutorial für Alt-Texte bietet der Deutsche Blinden- und Sehbehindertenverband. Ein ausführliches Tutorial in englischer Sprache bietet etwa die W3C Web Accessibility Initiative.





Diese Anleitung finde ich auch recht hilfreich. Wurde immerhin vom Deutschen Blinden- und Sehbehindertenverband erstellt. Die Idee mit dem Telefon (wie würde ich jemandem übers Telefon das Bild beschreiben) ist recht anschaulich. Aber wie bereits im Artikel erwähnt: Jede Bildbeschreibung ist besser als keine, also keine falsche Zurückhaltung aus Angst etwas verkehrt zu machen.
https://www.dbsv.org/bildbeschreibung-4-regeln.html
„Wer im Netz ein Bild postet, sollte es einmal kurz in Worten beschreiben.“
Damit folgendes besser geht:
– … für Bilderkennungsalgorithmen
– … für generative KI.
Sollte man da nicht noch die entsprechenden Gesetzgebungsrunden abwarten?
Obwohl es schon das Netz „demokratisiert“, oder nicht? Denn ohne Begriffe kann eigentlich nur Google das Tagging hinkriegen, oder wie war das?
Zumindest schon mal Demokratisierung unter Milliardenunternehmen. Gut, eigentlich Aufteilung der Resourcen der Demokratie unter Milliardenunternehmen. Ich glaube, jetzt habe ich es ungefähr.
Der Alternativ-Text ist ursprünglich gedacht für die Fälle, in denen die Bilder einer Webseite nicht geladen werden und die Lücke eine sinnvolle Beschreibung bekommt von dem, was da fehlt; sei es ein Link oder einfach nur Bildmaterial zum Text.
Die Bildbeschreibung hilft nicht nur Menschen mit Sehbeeinträchtigung sondern auch denen, die (aus welchen Gründen auch immer) die Idee/den Witz eines Bildes nicht so gut erfassen können.